一:
能用上下左右鍵控制
移動前
移動後
二:
執行後像接龍一樣的彈跳效果
2018年9月27日 星期四
week03

void setup(){ size (500,500); } void draw(){ ellipse(250,250,480,480); for(float angle=0; angle<PI*2; angle+=PI/3){ for(int r=0;r<=240;r+=20){ noFill(); triangle(250,250,250+r*cos(angle),250+r*sin(angle), 250+r*cos(angle+PI/3),250+r*sin(angle+PI/3)); } } }
void setup(){
size (800,400);
}
void mtriangle(int cx, int cy){
float a=-PI/2;
for(int r=15;r>0;r-=5){
triangle(cx+r*cos(a),cy+r*sin(a),
cx+r*cos(a+2*PI/3),cy+r*sin(a+2*PI/3),
cx+r*cos(a-2*PI/3),cy+r*sin(a-2*PI/3));
}
}
void draw(){
background(255);
for(int cx=20;cx<800;cx+=40){
for(int cy=20;cy<400;cy+=40){
mtriangle(cx,cy);
}
}
}
PImage imgmario;
float marioX=0,marioY=0,marioVX=0.5,marioVY=0,marioAX=0,marioAY=0.1;
void setup(){
size (400,600);
imgmario=loadImage("mario.png");
}
void draw(){
background(255);
image (imgmario,marioX,marioY,100,150);
marioX+=marioVX;
marioVX+=marioAX;
marioY+=marioVY;
marioVY+=marioAY;
}
void keyPressed(){
if(keyCode==UP){marioY-=5;}
if(keyCode==DOWN){marioY+=5;}
if(keyCode==LEFT){marioX-=5;}
if(keyCode==RIGHT){marioX+=5;}
}
PImage imgmario; float marioX=0,marioY=0,marioVX=0.5,marioVY=0,marioAX=0,marioAY=0.1; void setup(){ size (400,600); imgmario=loadImage("mario.png"); } void draw(){ background(255); image (imgmario,marioX,marioY,100,150); marioX+=marioVX; marioVX+=marioAX; marioY+=marioVY; marioVY+=marioAY; if(marioY>600-150)marioVY*=-0.9; if(marioX>400-100)marioVX*=-1; if(marioY<0)marioVY*=-0.9; if(marioY<0)marioVX*=-1; if(marioX<300)marioVX=-marioVX; if(marioX>0)marioVX=-marioVX; } void keyPressed(){ if(keyCode==UP){marioY-=5;} if(keyCode==DOWN){marioY+=5;} if(keyCode==LEFT){marioX-=5;} if(keyCode==RIGHT){marioX+=5;} }
Week 03 Hankins
一、圓形上的點
畫出一個圓形(半徑240),並且在圓形上想畫出三角形,但要如何在圓形上找到一個無禮數的點呢?
三角形的參數(x1,y1,x2,y2,x3,y3)。
利用COS()、SIN()。
X座標其實是COS(),Y座標其實是SIN()。
圓的半徑不為1,目前是240,每個X,Y的位置要乘上240,又圓心在(250,250),因此加上250。半個圓為PI,兩個圓為2*PI,將半個圓分為三個再除以3。利用FOR迴圈帥氣做出圓內的三角形。
Bingo
前面說到,半徑是240,乘上240可表示三角形的大小,所以用第二個FOR迴圈來描述R表示三角形的大小,這裡用到noFill()函數,可以讓圖形不上色。
noFill()說明
程式碼:
void setup(){
size(500,500);
}
void draw(){
ellipse(250,250,480,480);
for(float angle=0; angle<PI*2; angle+=PI/3){
for(int R =0 ; R<=240; R+=10){
noFill();
triangle(250,250,
250+R*cos(angle),250+R*sin(angle)
,250+R*cos(angle+PI/3),250+R*sin(angle+PI/3));
}
}
}
二、做出有規律的小小三角形
先用圓做出一個模型再慢慢刻劃,利用簡單的雙FOR迴圈完成。
再來要開始用三角形了,如果自行宣告一個函數來畫三角形會很輕鬆,因此宣告mytriangle()函數來畫三角形。
(cx,cy)為圓心,R是半徑可表示三角形大小,畫三個三角形
把R及a寫死,看看成為甚麼樣子。
最後加入FOR迴圈,a重新給值。
程式碼:
void setup(){size(800,400);
}
void mytriangle(int cx, int cy){
float a=-PI/2;
for(int R=15; R>0; R-=5){
triangle( cx+R*cos(a),cy+R*sin(a),
cx+R*cos(a+2*PI/3),cy+R*sin(a+2*PI/3),
cx+R*cos(a-2*PI/3),cy+R*sin(a-2*PI/3));
}
}
void draw(){
background(255);
for(int cx=20; cx<800; cx+=40){
for(int cy=20; cy<400; cy+=40){
mytriangle(cx,cy);
}
}
float a=-PI/2;
}
三、做出一個人物可以跳跳跳(Super Mario)
先把Mario放進程式裏頭,要注意以下是錯誤示範!
這樣會浪費記憶體空間,程式會越來越大(因為讀不只一次)
正確做法
加入函式keyCode(),讓人物可以往上下左右動動動。
woo,有拋物線的感覺了,那試著讓人誤不要掉出邊界吧!
如果Y座標>500,則被萬有引力影響往下墜,但不會超過邊界。X座標界在0到300,超過了則速度為反向移動。
程式碼:
PImage imgMario;
float marioX=0, marioY=0, marioVX=2, marioVY=0, marioAX=0, marioAY=0.1;
void setup(){
size(400,600);
imgMario = loadImage("mario.png");//read once
}
void draw(){
//background(255);
image (imgMario, marioX, marioY, 125, 150);
marioX += marioVX; marioVX+= marioAX;
marioY += marioVY; marioVY+= 0.98;
if(marioY>500){
marioVY = -marioVY * 0.8;
marioY = 500;
}
if(marioX>300) marioVX = -marioVX;
if(marioX<0) marioVX = -marioVX;
}
void keyPressed(){
if(keyCode==UP) {marioY-=5;}
if(keyCode==DOWN) {marioY+=60;}
if(keyCode==LEFT) {marioX-=5;}
if(keyCode==RIGHT) {marioX+=5;}
}
圖片支援
WEEK4
子彈
按鍵盤射出子彈

void setup(){
size(800,600); } void draw(){ background(255); fill(255,0,0);rect(100,100,100,100); for(int i=0;i<bulletn;i++){ if(bulletflying[i]){ ellipse(bulletx[i],bullety[i],50,50); bulletx[i]+=3; } } } float []bulletx=new float[100]; float []bullety=new float[100]; int bulletn=0; boolean []bulletflying=new boolean[100]; void keyPressed(){ bulletflying[bulletn]=true; bulletx[bulletn]=100; bullety[bulletn]=100; bulletn++; }
按鍵盤射出子彈

void setup(){
size(800,600); } void draw(){ background(255); fill(255,0,0);rect(100,100,100,100); for(int i=0;i<bulletn;i++){ if(bulletflying[i]){ ellipse(bulletx[i],bullety[i],50,50); bulletx[i]+=3; } } } float []bulletx=new float[100]; float []bullety=new float[100]; int bulletn=0; boolean []bulletflying=new boolean[100]; void keyPressed(){ bulletflying[bulletn]=true; bulletx[bulletn]=100; bullety[bulletn]=100; bulletn++; }
week3
void setup(){
size (500,500);
}
void draw(){
ellipse(250,250,480,480);
for(float angle=0; angle<PI*2; angle+=PI/3){
triangle(250,250,250+240*cos(angle),250+240*sin(angle),250+240*cos(angle+PI/3),250+240*sin(angle+PI/3));
}
}
PImage imgmario;
float marioX=0,marioY=0;
void setup(){
size (400,600);
imgmario=loadImage("mario.png");
}
void draw(){
background(255);
image (imgmario,marioX,marioY,100,150);
}
void keyPressed(){
if(keyCode==UP){marioY-=5;}
if(keyCode==DOWN){marioY+=5;}
if(keyCode==LEFT){marioX-=5;}
if(keyCode==RIGHT){marioX+=5;}
*圖檔不能在draw裡面讀,要在setup裡面
Week03_珮妤的筆記

在圓內畫一個六邊形
void setup(){
size(500,500);
}
void draw(){
ellipse(250,250, 480,480);
for(float angle=0; angle<PI*2; angle+=PI/3){
triangle(250,250,
250+240*cos(angle), 250+240*sin(angle),
250+240*cos(angle+PI/3), 250+240*sin(angle+PI/3) );
}
}

void setup(){
size(500,500);
}
void draw(){
ellipse(250,250, 480,480);
for(float angle=0; angle<PI*2; angle+=PI/3){
for(int R=0; R<=240; R+=30){
noFill();
triangle(250,250,
250+R*cos(angle), 250+R*sin(angle),
250+R*cos(angle+PI/3), 250+R*sin(angle+PI/3) );
}
}
}

void setup(){
size(800,400);
}
void myTriangle(int cx, int cy){
float a= -PI/2;
for(int R=15; R>0; R-=5){
triangle( cx+R*cos(a), cy+R*sin(a),
cx+R*cos(a+2*PI/3), cy+R*sin(a+2*PI/3),
cx+R*cos(a-2*PI/3), cy+R*sin(a-2*PI/3) );
}
}
void draw() {
background(255);
for(int cx=20; cx<800; cx+=40){
for(int cy=20; cy<800; cy+=40){
myTriangle(cx,cy);
}
}
}

PImage imgMario;
float marioX=0, marioY=0, marioVX=5, marioVY=10;
void setup(){
size(400,600);
imgMario = loadImage("mario.png");
}
void draw(){
background(255);
image(imgMario, marioX, marioY, 100,150);
marioX += marioVX;
marioY += marioVY;
}
void keyPressed(){
if(keyCode==UP) {marioY-=5;}
if(keyCode==DOWN) {marioY+=5;}
if(keyCode==LEFT) {marioX-=5;}
if(keyCode==RIGHT) {marioX+=5;}
}

PImage imgMario;
float marioX=0, marioY=0, marioVX=2, marioVY=0, marioAX=0, marioAY=0.1;
void setup(){
size(400,600);
imgMario = loadImage("mario.png");
}
void draw(){
//background(255);
image(imgMario, marioX, marioY, 100,150);
marioX += marioVX; marioY += marioVY;
marioVX += marioAX; marioVY += marioAY;
}
void keyPressed(){
if(keyCode==UP) {marioY-=5;}
if(keyCode==DOWN) {marioY+=5;}
if(keyCode==LEFT) {marioX-=5;}
if(keyCode==RIGHT) {marioX+=5;}
}

PImage imgMario;
float marioX=0, marioY=100, marioVX=1, marioVY=0, marioAX=0, marioAY=0.1;
void setup(){
size(400,600);
imgMario = loadImage("mario.png");
}
void draw(){
//background(255);
image(imgMario, marioX, marioY, 100,150);
marioX += marioVX; marioVX+=0;
marioY += marioVY; marioVY += 0.98;
if(marioY>500){
marioVY = - marioVY * 0.8;
marioY=500;
}
if(marioX>300) marioVX = -marioVX;
}
void keyPressed(){
if(keyCode==UP) {marioY-=5;}
if(keyCode==DOWN) {marioY+=5;}
if(keyCode==LEFT) {marioX-=5;}
if(keyCode==RIGHT) {marioX+=5;}
}
week03_黃惠嘉
🔺2018互動技術&sketch 程式
void setup(){
size(500,500);
}
void draw(){
ellipse(250,250,230,230);⇒圓
}
triangle(250,250,250,10,80,150);⇒三角形
void setup(){
size(500,500);
}
void draw(){
ellipse(250,250,480,480);
for(float angle=0;angle<PI*2;angle+=PI/3){
triangle(250,250,
250+240*cos(angle),250+240*sin(angle),
250+240*cos(angle+PI/3),250+240*sin(angle+PI/3));
}⇒PI是一個數值常數,其值為3.1415927。 它是圓周長與直徑的比值。 它能與三角函數sin()和cos()結合使用。
}
void setup(){
size(500,500);
}
void draw(){
ellipse(250,250,480,480);
for(float angle=0;angle<PI*2;angle+=PI/3){
for(int R=0;R<=240;R+=30){
noFill();⇒沒填滿色,如果同時用noStroke()和noFill(),則不會向屏幕繪製任何內容。
triangle(250,250,
250+R*cos(angle),250+R*sin(angle),
250+R*cos(angle+PI/3),250+R*sin(angle+PI/3));
}
}
}
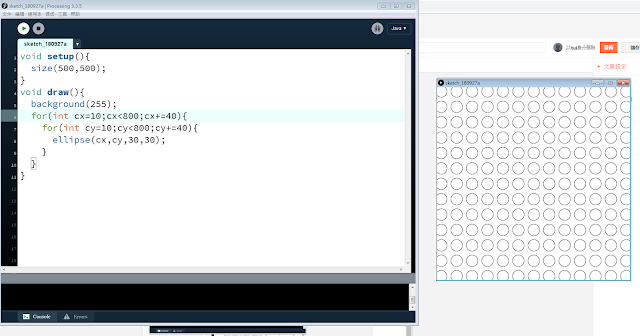
void setup(){
size(500,500);
}
void draw(){
background(255);
for(int cx=10;cx<800;cx+=40){
for(int cy=10;cy<800;cy+=40){
ellipse(cx,cy,30,30);
}
}
}
void setup(){
size(800,400);
}
void myTriangle(int cx,int cy){
float R=20,a=-PI/2;
triangle( cx+R*cos(a),cy+R*sin(a),
cx+R*cos(a+2*PI/3),cy+R*sin(a+2*PI/3),
cx+R*cos(a-2*PI/3),cy+R*sin(a-2*PI/3));
}⇒三角形
void draw(){
background(255);
for(int cx=10;cx<800;cx+=40){
for(int cy=10;cy<400;cy+=40){
//ellipse(cx,cy,30,30);
myTriangle(cx,cy);
}
}
}
void setup(){
size(800,400);
}
void myTriangle(int cx,int cy){
float a=-PI/2;
for(int R=15;R>0;R-=5){
triangle( cx+R*cos(a),cy+R*sin(a),
cx+R*cos(a+2*PI/3),cy+R*sin(a+2*PI/3),
cx+R*cos(a-2*PI/3),cy+R*sin(a-2*PI/3));
}
}
void draw(){
background(255);
for(int cx=10;cx<800;cx+=40){
for(int cy=10;cy<400;cy+=40){
//ellipse(cx,cy,30,30);
myTriangle(cx,cy);
}
}
}
void setup(){
size(800,400);
}
void draw(){
background(255);
PImage imgMario = loadImage("mario.png");⇒讀取圖片
image(imgMario,0,0,100,150);
}
PImage imgMario;
float marioX=0,marioY=0;
void setup(){
size(400,600);
imgMario = loadImage("mario.png");
}
void draw(){
background(255);
image(imgMario,marioX,marioY,100,150);
}
void keyPressed(){
if(key==UP) {marioY-=5;}⇒按按鍵上下左右的上
if(key==DOWN) {marioY+=5;}
if(key==LEFT) {marioX-=5;}
if(key==RIGHT) {marioX+=5;}
}
PImage imgMario;
float marioX=0,marioY=0,marioVX=2,marioVY=0,marioAX=0,marioAY=0.1;
void setup(){
size(400,600);
imgMario = loadImage("mario.png");
}
void draw(){
background(255);
image(imgMario,marioX,marioY,100,150);
marioX +=marioVX;
marioY +=marioVY;
marioVX +=marioAX;
marioVY +=marioAY;
}
void keyPressed(){
if(key==UP) {marioY-=5;}
if(key==DOWN) {marioY+=5;}
if(key==LEFT) {marioX-=5;}
if(key==RIGHT) {marioX+=5;}
}
PImage imgMario;
float marioX=0,marioY=0,marioVX=2,marioVY=0;
void setup(){
size(400,600);
imgMario = loadImage("mario.png");
}
void draw(){
image(imgMario,marioX,marioY,100,150);
marioX +=marioVX; marioY +=marioVY;
marioVX +=0; marioVY +=0.98;
if(marioY>500){
marioVY =-marioVY*0.8;
marioY=500;
}
if(marioX>300) marioVX=-marioVX;
if(marioX<0) marioVX=-marioVX;
}
void keyPressed(){
if(key==UP) {marioY-=5;}
if(key==DOWN) {marioY+=5;}
if(key==LEFT) {marioX-=5;}
if(key==RIGHT) {marioX+=5;}
}
float marioX=0,marioY=0,marioVX=2,marioVY=0;
void setup(){
size(400,600);
imgMario = loadImage("mario.png");
}
void draw(){
image(imgMario,marioX,marioY,100,150);
marioX +=marioVX; marioY +=marioVY;
marioVX +=0; marioVY +=0.98;
if(marioY>500){
marioVY =-marioVY*0.8;
marioY=500;
}
if(marioX>300) marioVX=-marioVX;
if(marioX<0) marioVX=-marioVX;
}
void keyPressed(){
if(key==UP) {marioY-=5;}
if(key==DOWN) {marioY+=5;}
if(key==LEFT) {marioX-=5;}
if(key==RIGHT) {marioX+=5;}
}
week03
運用程式畫出簡單幾何圖型
void setup(){
size(500,500);
}
void draw(){
ellipse(250,250,480,480);//畫一個圓心座標為(250,250),直徑480的圓
for(float angle=0;angle<PI*2;angle+=PI/3){
triangle(250,250,
250+240*cos(angle),250+240*sin(angle),
250+240*cos(angle+PI/3),250+240*sin(angle+PI/3));
}
}
加入半徑迴圈
void setup(){
size(500,500);
}
void draw(){
ellipse(250,250,480,480);
for(float angle=0;angle<PI*2;angle+=PI/3){
for(int R=0;R<=240;R+=20){
noFill();//不要填滿
triangle(250,250,
250+R*cos(angle),250+R*sin(angle),
250+R*cos(angle+PI/3),250+R*sin(angle+PI/3));
}
}
}
畫出漂亮的圖
void setup(){
size(800,400);
}
void myTriangle(int cx,int cy){
float a=-PI/2;
for(int R=15;R>0;R-=5){
triangle(cx+R*cos(a),cy+R*sin(a),
cx+R*cos(a+2*PI/3),cy+R*sin(a+2*PI/3),
cx+R*cos(a-2*PI/3),cy+R*sin(a-2*PI/3));
}
}
void draw(){
background(255);
for(int cx=0;cx<=800;cx+=40){
for(int cy=0;cy<=400;cy+=40){
myTriangle(cx,cy);
}
}
}
可上下左右移動的馬力歐
void setup(){
size(400,600);
imgMario = loadImage("mario.png");//讀入圖檔
//寫在setup裡,只讀一次,避免浪費記憶體
}
void draw(){
background(255);
image(imgMario,marioX,marioY,200,150);
}
void keyPressed(){
if(keyCode==UP) {marioY-=5;}
if(keyCode==DOWN) {marioY+=5;}
if(keyCode==LEFT) {marioX-=5;}
if(keyCode==RIGHT) {marioX+=5;}
}
從左上墜落的馬力歐
PImage imgMario;
float marioX=0,marioY=100,marioVX=5,marioVY=0,marioAX=0,marioAY=0.1;
//新增速度及加速度
void setup(){
size(400,600);
imgMario = loadImage("mario.png");
}
void draw(){
background(255);
image(imgMario,marioX,marioY,240,180);
marioX+=marioVX; marioY+=marioVY;
marioVX+=marioAX; marioVY+=0.98;
if(marioY>600-150)marioVY*=-0.9;
if(marioY>400-100)marioVY*=-1;
if(marioY<0)marioVY*=-0.9;
if(marioX<0)marioVX*=-1;
}
void keyPressed(){
if(keyCode==UP) {marioY-=5;}
if(keyCode==DOWN) {marioY+=5;}
if(keyCode==LEFT) {marioX-=5;}
if(keyCode==RIGHT) {marioX+=5;}
}
碰到牆彈跳的馬力歐
PImage imgMario;
float marioX=0,marioY=100,marioVX=5,marioVY=0,marioAX=0,marioAY=0.1;
void setup(){
size(400,600);
imgMario = loadImage("mario.png");
}
void draw(){
background(255);
image(imgMario,marioX,marioY,240,180);
marioX+=marioVX; marioVX+=0;
marioY+=marioVY; marioVY+=0.98;
if(marioY>500){
marioVY=-marioVY*0.8;
marioY=500;//碰到地板反彈
}
if(marioX>300) marioVX=-marioVX;//右邊界
if(marioX<0) marioVX=-marioVX;//左邊界
}
void keyPressed(){
if(keyCode==UP) {marioY-=5;}
if(keyCode==DOWN) {marioY+=5;}
if(keyCode==LEFT) {marioX-=5;}
if(keyCode==RIGHT) {marioX+=5;}
}
Week 03 宋侑恩
Week 03 Part 1-1 - 畫出圓形裡面有漂亮的三角形
程式碼:
void setup(){
size(500,500);
}
void draw(){
ellipse(250,250,480,480); ///畫圓
for(float angle=0;angle<PI*2;angle+=PI/3){ ///圓裡面的三角形
triangle(250,250,
250+240*cos(angle),250+240*sin(angle),
250+240*cos(angle+PI/3),250+240*sin(angle+PI/3));
}
}
Week 03 Part 1-2 - 畫出圓形裡面有多層漂亮的三角形
程式碼:
void setup(){
size(500,500);
}
void draw(){
ellipse(250,250,480,480);
for(float angle=0;angle<PI*2;angle+=PI/3){
for(int R=0;R<=240;R+=20){ ///加入變數R來代替半徑
noFill(); ///清空填色
triangle(250,250,
250+R*cos(angle),250+R*sin(angle),
250+R*cos(angle+PI/3),250+R*sin(angle+PI/3));
}
}
}
Week 03 Part 1-3 - 將線畫得更戲更漂亮
程式碼:
void setup(){
size(500,500);
noFill();
}
void draw(){
background(255);
int cx=width/2,cy=height/2;
float a0=PI/6.0;
strokeWeight(1);
stroke(0);
for(int r=8;r<=240;r+=8){
for(float a=a0;a<=2*PI+2.0;a+=PI/3.0){
triangle(cx,cy,
cx+r*cos(a),cy+r*sin(a),
cx+r*cos(a+PI/3),cy+r*sin(a+PI/3));
}
}
}
Week 03 Part 2 - 畫出好看的三角形背景
程式碼:
void setup(){
size(800,400);
}
void myTriangle(int cx, int cy){
float a= -PI/2;
for(int R=15;R>0;R-=5){
triangle(cx+R*cos(a),cy+R*sin(a),
cx+R*cos(a+2*PI/3),cy+R*sin(a+2*PI/3),
cx+R*cos(a-2*PI/3),cy+R*sin(a-2*PI/3));
}
}
void draw(){
background(255);
for(int cx=20;cx<800;cx+=40){
for(int cy=20;cy<400;cy+=40){
myTriangle(cx,cy);
}
}
}
Week 03 Part 3-1 - 用鍵盤控制瑪莉歐
程式碼:
PImage imgMario;
float marioX=0,marioY=0;
void setup(){
size(400,600);
imgMario = loadImage("mario.png"); ///只讀一次
}
void draw(){
background(255);
image(imgMario, marioX, marioY, 100, 150);
}
void keyPressed(){
if(keyCode==UP) {marioY-=5;}
if(keyCode==DOWN) {marioY+=5;}
if(keyCode==LEFT) {marioX-=5;}
if(keyCode==RIGHT) {marioX+=5;}
}
Week 03 Part 3-2 - 有重力加速度的瑪莉歐
程式碼:
PImage imgMario;
float marioX=0,marioY=0,marioVX=2,marioVY=0,marioAX=0,marioAY=0.1;
void setup(){
size(400,600);
imgMario = loadImage("mario.png");
}
void draw(){
//background(255);
image(imgMario, marioX, marioY, 100, 150);
marioX += marioVX; marioY +=marioVY;
marioVX+= marioAX; marioVY+=marioAY;
}
void keyPressed(){
if(keyCode==UP) {marioY-=5;}
if(keyCode==DOWN) {marioY+=5;}
if(keyCode==LEFT) {marioX-=5;}
if(keyCode==RIGHT) {marioX+=5;}
}
Week 03 Part 3-3 - 跳跳瑪莉歐
程式碼:
PImage imgMario;
float marioX=0,marioY=100,marioVX=1,marioVY=0,marioAX=0,marioAY=0.1;
void setup(){
size(400,600);
imgMario = loadImage("mario.png");
}
void draw(){
//background(255); ///將背景清除好看出彈跳
image(imgMario, marioX, marioY, 100, 150);
marioX += marioVX; marioVX +=0;
marioY += marioVY; marioVY+=0.98;
if(marioY>500){
marioVY = -marioVY * 0.8;
marioY = 500;
}
if(marioX>300) marioVX = -marioVX;
if(marioX<0) marioVX = -marioVX;
}
void keyPressed(){
if(keyCode==UP) {marioY-=5;}
if(keyCode==DOWN) {marioY+=5;}
if(keyCode==LEFT) {marioX-=5;}
if(keyCode==RIGHT) {marioX+=5;}
}
把背景加上,彈跳的瑪莉歐
程式碼:
void setup(){
size(500,500);
}
void draw(){
ellipse(250,250,480,480); ///畫圓
for(float angle=0;angle<PI*2;angle+=PI/3){ ///圓裡面的三角形
triangle(250,250,
250+240*cos(angle),250+240*sin(angle),
250+240*cos(angle+PI/3),250+240*sin(angle+PI/3));
}
}
程式碼:
void setup(){
size(500,500);
}
void draw(){
ellipse(250,250,480,480);
for(float angle=0;angle<PI*2;angle+=PI/3){
for(int R=0;R<=240;R+=20){ ///加入變數R來代替半徑
noFill(); ///清空填色
triangle(250,250,
250+R*cos(angle),250+R*sin(angle),
250+R*cos(angle+PI/3),250+R*sin(angle+PI/3));
}
}
}
程式碼:
void setup(){
size(500,500);
noFill();
}
void draw(){
background(255);
int cx=width/2,cy=height/2;
float a0=PI/6.0;
strokeWeight(1);
stroke(0);
for(int r=8;r<=240;r+=8){
for(float a=a0;a<=2*PI+2.0;a+=PI/3.0){
triangle(cx,cy,
cx+r*cos(a),cy+r*sin(a),
cx+r*cos(a+PI/3),cy+r*sin(a+PI/3));
}
}
}
程式碼:
void setup(){
size(800,400);
}
void myTriangle(int cx, int cy){
float a= -PI/2;
for(int R=15;R>0;R-=5){
triangle(cx+R*cos(a),cy+R*sin(a),
cx+R*cos(a+2*PI/3),cy+R*sin(a+2*PI/3),
cx+R*cos(a-2*PI/3),cy+R*sin(a-2*PI/3));
}
}
void draw(){
background(255);
for(int cx=20;cx<800;cx+=40){
for(int cy=20;cy<400;cy+=40){
myTriangle(cx,cy);
}
}
}
程式碼:
PImage imgMario;
float marioX=0,marioY=0;
void setup(){
size(400,600);
imgMario = loadImage("mario.png"); ///只讀一次
}
void draw(){
background(255);
image(imgMario, marioX, marioY, 100, 150);
}
void keyPressed(){
if(keyCode==UP) {marioY-=5;}
if(keyCode==DOWN) {marioY+=5;}
if(keyCode==LEFT) {marioX-=5;}
if(keyCode==RIGHT) {marioX+=5;}
}
程式碼:
PImage imgMario;
float marioX=0,marioY=0,marioVX=2,marioVY=0,marioAX=0,marioAY=0.1;
void setup(){
size(400,600);
imgMario = loadImage("mario.png");
}
void draw(){
//background(255);
image(imgMario, marioX, marioY, 100, 150);
marioX += marioVX; marioY +=marioVY;
marioVX+= marioAX; marioVY+=marioAY;
}
void keyPressed(){
if(keyCode==UP) {marioY-=5;}
if(keyCode==DOWN) {marioY+=5;}
if(keyCode==LEFT) {marioX-=5;}
if(keyCode==RIGHT) {marioX+=5;}
}
程式碼:
PImage imgMario;
float marioX=0,marioY=100,marioVX=1,marioVY=0,marioAX=0,marioAY=0.1;
void setup(){
size(400,600);
imgMario = loadImage("mario.png");
}
void draw(){
//background(255); ///將背景清除好看出彈跳
image(imgMario, marioX, marioY, 100, 150);
marioX += marioVX; marioVX +=0;
marioY += marioVY; marioVY+=0.98;
if(marioY>500){
marioVY = -marioVY * 0.8;
marioY = 500;
}
if(marioX>300) marioVX = -marioVX;
if(marioX<0) marioVX = -marioVX;
}
void keyPressed(){
if(keyCode==UP) {marioY-=5;}
if(keyCode==DOWN) {marioY+=5;}
if(keyCode==LEFT) {marioX-=5;}
if(keyCode==RIGHT) {marioX+=5;}
}
訂閱:
意見 (Atom)